如何让你的网页设计脱颖而出
网站首页设计的初学者指南
 2021年5月3日
2021年5月3日 8分钟阅读
8分钟阅读
一个品牌在网上的表现将影响其成败。你的企业主页是你最重要的资产之一,因为它负责建立良好的第一印象,并将访问者转化为线索。
许多企业主没有意识到的是,除非你的主页紧随其后关于设计的一套严格的指示以及用户体验,那么它就不太可能达到目标。你已经如此努力地建立了自己的品牌,所以不要让这一障碍阻止你获得应得的成功。
我们已经创建了这个有用的,深入的指南,教你所有你需要知道的关于如何做一个成功的网站主页设计。继续阅读,看看你如何也能把你的网站欢迎页变成你最好的商业资产。
网站首页设计
1.怎样做一个好的网站首页设计?
你的主页的设计是至关重要的,因为这是你给访问者提供你是谁和你做什么的最佳第一印象的机会。要想成功,一个有效的网站首页设计应该包含以下10个元素。
1.交流“我是谁”,“我做什么”和/或“你(访问者)能在这里做什么”。
当访问者登陆你的主页时,你希望他们觉得他们到达了“正确的地方”。因此,重要的是,你的主页提供的信息,作为一个公司,你是谁,你做什么,以及你和你的网站如何使访问者受益。
如果访问者在登陆你的主页后几秒钟内不能识别关于你的这些信息,他们很可能会离开。这意味着他们将离开你的网站,而不采取进一步的行动,如点击链接或查看其他页面。
谷歌Analytics会跟踪这样做的访问者的总体百分比,并将其称为跳出率。网站的平均跳出率在26%到70%之间。较高的跳出率是一个危险信号,表明你的内容没有针对观众的需求,导致他们迅速离开。
2.与目标角色产生共鸣
你不会想要一个吸引所有人的主页。相反,你会受益于设计一个网站主页,是狭隘的集中服务目标受众.这些是你认为是你产品或服务的最佳接受者的特定消费者群体。
要做到这一点,要避免使用公司术语,用目标受众最熟悉的日常语言与他们交谈,从而消除任何“废话”。
3.传达一个引人注目的价值主张
你的价值主张是你承诺为访问者提供的价值,如果他们选择使用你的主页。你不希望你的目标受众立即点击离开你的网站,在竞争对手的网站上寻找他们正在寻找的东西。因此,你需要提供能够满足他们需求的内容,并能够吸引他们的注意。
4.布局针对多个设备进行了优化
如果你曾经发现自己浏览的主页上有flash横幅、动画或弹出窗口,那么你就会知道查看一个没有针对不同设备优化的网站是多么烦人。
请记住,移动端占据了全球大约50%的网络流量,所以你的主页同时针对桌面和移动端网页浏览进行优化是至关重要的。
5.集成正确的行动呼吁(cta)
在设计主页时,考虑如何使用行动号召来提示访问者采取所需的下一步也是至关重要的——例如,是“注册”、“请求演示”、“了解更多”还是“立即购买”。
毕竟,任何主页的重要作用都是鼓励访问者更深入地了解你所提供的内容。首页不应该是一个简单的、信息丰富的宣传册。相反,它应该被设计成一个lead-generating机它结合了主要和次要的cta,以确保访问者不会因为选择而迷失或不知所措。
6.版面设计总是在变化
仅仅建立一个主页,然后让它在未来几年保持不变是不够的。最好的主页是不断发展和适应他们的目标受众的需求、障碍和查询。
一些主页还利用A/B测试或动态内容来确保其设计和内容对每个浏览者都有吸引力。
7.采用优秀的整体设计
一个设计良好的主页不仅看起来不错,还能在浏览者中灌输信任,传达你的价值主张,并迫使访问者采取下一个合乎逻辑的步骤来参与你的公司。
一个主页包含几个设计元素来实现伟大的整体设计,包括:
布局
CTA设计和放置
空格
颜色
排版
8.使用吸引人的调色板
颜色在主页的设计中扮演着重要的角色,因为它可以用来提示您的浏览者的特定想法或感受。设计师考虑了人类的光学能力、思维方式、文化等因素,以确定影响观众行为的最佳颜色。例如,白色背景下的红色CTA按钮传达了警觉性和即时性。
一个品牌的调色板也可以用在主页上,以提高品牌认知度和支持你的品牌理念。此外,与黑白图像相比,彩色有助于我们更有效地处理和存储图像,使您的品牌主页更令人难忘和权威。
9.有效使用排版
在欢迎页面设计中只使用1-2种不同的字体有助于保持一致性,特别是当这些字体是您的欢迎页面的一部分时品牌风格指南.此外,它可以防止页面变得势不可当,并对网站的可读性产生积极影响,从而创造积极的用户体验。
11.包括迷人的图像
我们都听过“一图胜千言”这句话,在网页设计中尤其如此。图像不仅可以比文本更容易地直观地解释一个复杂的概念,而且还可以吸引和保持观众的注意力。这是因为彩色的视觉效果会使人们阅读内容的欲望增加80%。此外,人类大脑处理视觉图像的速度比文本快6万倍,这使得图像成为立即将你的产品与竞争对手区分开来的好方法。
2.精心设计的主页的好处
现在你知道了哪些元素有助于一个成功的主页设计,让我们深入研究一个精心设计的主页可以为你的品牌带来的好处。
帮助你的目标受众了解你的业务
还记得我们提到你的主页应该给你的品牌留下最好的第一印象吗?通过确保您的欢迎页面提供了所有必要的信息,以便某人立即了解您是谁,来拥抱这个好处。这包括:
你的价值观
你的目的
你提供什么
是什么让你从竞争对手中脱颖而出
保持这些信息简洁而有效。如果观众想了解更多,允许他们点击到相关的子页面。
改善你网站的用户体验
用户体验是指人们如何与你的产品、服务或系统交互。它强调用户对功能、易用性和有效性的意见。
要记住的一件关键事情是,当用户登陆你的主页时,他们有一个明确的目的——无论是了解更多关于你的产品或服务,阅读你的文章,还是接受你的报价。您希望您的主页易于浏览并满足他们的需求。改善这种用户体验的最有效方法之一是通过直观的导航。
获得更多的转换
想想你希望访问者在登陆你的主页时采取什么行动。它是注册你的电子邮件通讯,比如?如果你在你的页面上有一个突出的和令人愉快的注册表单,那么你很可能会有很多的转换。
专注于如何鼓励访问者采取你想要的行动,并在你的营销中推动他们或者销售漏斗.然后,在设计你的主页时牢记这个关键目标,以获得高转化率网站枢纽的好处。
提高品牌知名度
使用品牌识别主页上的标志、调色板和图像等元素进一步加强了你的品牌形象,提高了你的业务的认知度和认知度。
此外,当你突出重要的网站链接和行动号召时,你的访问者会立即将可用性和愉快的体验与你的品牌联系起来。
在整个网站中提供简单的导航
当一个主页为浏览者提供了一些善意的选择,以及诱人的cta时,它迫使他们更深入地研究整个网站。这也是为什么简单明了的导航在你的网站上是必要的。除非浏览者可以立即决定他们想要去哪里,以及他们必须在你的主页上做什么才能导航到那里,否则你就有可能让他们反弹。
鼓励用户与他人分享你的网站
拥有一个精心设计和用户友好的主页还可以为你的网站的可共享性和有机SEO带来好处,因为访问者自然会想要与他人分享。这不仅会进一步增加访问你网站的新观众数量,而且还会增加你的cta可能拥有的转换数量。
3.如何设计一个工作的网站主页
设计一个有效的网页布局涉及几个步骤。为了让这个过程更简单,我们已经为您详细分析了这些问题。
步骤1。写醒目的标题
写一个强有力的标题的第一步是站在你的目标受众的角度考虑问题。
什么能打动他们?
他们使用什么语言?
什么样的词语能让他们产生共鸣,并促使他们继续浏览你的网站?
有效标题的关键在于使用有力的词语。这些词是如此有说服力,它们在读者中引发了心理或情感反应。例如“非常有效”和“世界上最好的”。
虽然它们本身听起来可能不太有力,但当这些词被放在一个简洁而富有情感的标题中时,它们会非常有效。
在使用强势词汇时,要注意吸引目标消费者的情绪,传达可信度和权威性,或者陈述你的价值主张。
步骤2。思考并保持简单
在设计你的主页时,不要掉入这样的陷阱:为你的浏览者提供太多的选项,你会让他们在你的网站上停留更长的时间。根据希克斯定律在美国,你提供给用户的选择越多,他们做出决定的时间就越长。这最终会导致挫败感,导致他们完全离开你的主页。
相反,在你的网站上使用菜单选项,你的观众可以快速和容易地理解。一个直观而简单的菜单可能包括以下选项,例如:
关于
联系
博客
常见问题解答
服务
此外,避免有太多相互冲突的cta,因为你也想为访问者缩小这些转换选择。您的主页应该有一个单一的,突出的CTA,而其他保持较小或不太明显。
你希望你的主页是引人注目的,吸引眼球的,但不是如此混乱的元素,访问者不知道在哪里看。
步骤3。利用负空间
负空格,也称为空白,在欢迎页中起着许多重要作用。
首先,它在图像和文本周围留下了足够的空白空间,给了他们需要的“喘息空间”,让他们看起来有视觉吸引力。除了视觉吸引力外,留白还能将信息分解成易于消化的小块,使其更易于浏览,并提高20%的阅读理解能力。
它还有助于直观地指导访问者如何进行下一步,即转换。这是因为负空格用于展示页面上元素之间的视觉层次结构或重要性。例如,增加CTA按钮周围的空白空间,可以使它更加突出。因此,它使它在首页的其他元素中脱颖而出。
步骤4。使用一个大的CTA短语,有意义,传达价值
一个高转化率的主页设计是围绕你希望访问者采取的行动而建立的。把它想象成一个路线图,引导你的访问者从他们最初的着陆(点a)到你想要的转换(点B)。
这就是为什么你的CTA按钮如此重要,因为这是你可以提供给访问者的最明显的邀请,以提示他们下一步是什么。
使用独特的颜色,让它从页面的其他元素中脱颖而出,并确保它足够大,以产生影响,但又不要太大,以至于占据了太多的页面。
除了CTA按钮的设计,您还需要注意行动号召本身。写一些让人无法抗拒、无法放弃的东西。例如,不要说“现在就注册”,试试“现在就注册以获得免费电子书”。
第5步。使用正确的颜色可以唤起特定的情绪
统计数据显示,色彩心理学在你的主页的成功中起着很大的作用。不仅80%的网站访问者认为颜色可以提高品牌认知度,85%的消费者也认为颜色是他们购物的决定因素。这是因为特定的颜色会激发观众特定的情绪或思维模式。
例如,黄色让我们想到阳光、幸福和活力。另一方面,红色常与警觉、危险或激情联系在一起。同样重要的是要注意,颜色对于不同的人群有不同的含义。
Colorpsychology.org是学习每种颜色和它们所唤起的情感的一个很好的资源。考虑一下你的主页所服务的目的,以及如何通过你的调色板来传达这一点。
此外,你还可以看看色轮,看看哪些颜色搭配起来很好看。这些颜色包括:
对比(车轮上彼此相对)
和谐(彼此相邻的轮子)
这也是一种有效的方法,可以确保你为主页选择的任何颜色都不会与品牌的调色板冲突,如果你要引入新的颜色。
步骤6。保持你独特的销售主张
折叠上方指的是你在滚动之前在主页上看到的内容。这是一个网页上很重要的部分,因为超过一半的访问者会花大部分时间在这个部分。
因此,你最重要的信息应该突出,包括你独特的销售主张。如果你不能立即向访问者展示你所提供的价值,那么不幸的是,他们不会觉得有必要留在这里。
步骤7。使用大而吸引人的图像
到现在为止,你无疑明白了图片在你的主页上有多重要,所以使用既大又有视觉吸引力的图片是有意义的!
他们还应该以最好的方式展示你的品牌、产品或服务——尤其是最重要的主形象。这是因为用户平均花5.94秒看一个主页的主图片,所以要确保它的大小和质量都能给人留下良好的第一印象。
步骤8。包括信任标志和社会证明元素
保持访问者停留在你的网站上的另一个关键是确保你的主页展示了你的品牌是多么的可信、值得信赖和权威。最好的方法就是加入信任标志和社会认同元素。
信任标志包括:
安全标志
客户标识
奖徽章
会员徽章
认证徽章
新闻提及标志
社会认同元素包括:
满意客户的反馈
客户案例研究的链接
客户故事视频
第9步。保持菜单简单
创建一个补充用户体验的主页菜单的技巧是使最关键的菜单项可见,但确保其他子页面也很容易找到。
您可以通过在菜单中创建主题层次结构来实现这一点。例如,主菜单项,如“关于”、“联系”、“服务”或“产品”,还将包括一个子菜单,其中包含相关的和重要的页面。
不要忘记在你的主页的显著位置,比如在顶部的角落,包含一个搜索栏,让访问者更容易找到他们要找的东西。
第10步。明确联系方式
你的网站主页作为你的业务的中心在线枢纽,所以访问者应该永远不会发现联系你或你的团队是困难的。确保你在你的主菜单中有一个联系链接,并在你的页面页脚中列出联系信息。此外,您可以考虑添加聊天机器人功能,以便访问者可以实时回答他们的查询——即使在您的工作场所没有人可用。
步骤11。A/B测试不同的主页布局元素
A/B测试,也被称为分割测试,是指测试单个网页、电子邮件或其他形式的营销抵押品的两个版本,以比较它们各自的表现。这可以让你看到哪些选择在你的目标受众中更受欢迎,从而影响你未来的营销或设计决策。
一个主页的多个元素可以从a /B测试中受益。这些包括:
标题和文案:你的标题是你的主页最重要的元素之一,因为它通常是访问者看到的第一件事。的文案然而,整个页面的其余部分对测试也很重要,因为它会影响转换。尝试A/B测试不同的强势词、段落长度和位置。
商品交易顾问基金:即使只是改变你的CTA中的一个词也会影响你的转化率。此外,设计元素例如按钮颜色、文本颜色、对比度、大小和形状都可以改变它的性能。在对CTA进行拆分测试时,请确保一次只测试一个更改—无论更改多么微小。
图片:你也可以利用A/B测试来决定你应该在你的主页上使用哪些图片来增加转化率。例如,测试表明,如果你有一张有人指着你的标题或CTA按钮的照片,图像会很自然地将访问者的注意力吸引到这个元素上。
社会证明:在你的主页上展示评论和推荐也很重要,但关键是要找出哪种社会认同,以及它是如何设计的,有助于提高转化率。例如,考虑A/B测试对推荐或视频与带有引号的静态图像的星级评级。
4.网站首页设计实例
现在你已经学习了所有关于网页设计的知识,是时候从一些最有效的网页例子中汲取灵感了。这将帮助你看到一个成功的网站主页,同时也决定什么是最适合你自己的品牌和受众。
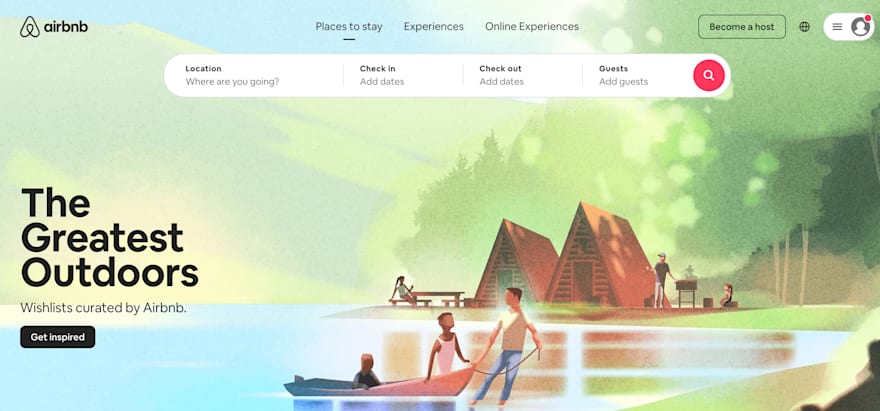
Airbnb

为什么有效:
搜索表单位于折页上方的显著位置,引导客人采取下一个合乎逻辑的步骤,搜索住宿。这个搜索表单也是直观的,如果访问者登录了,它会自动填充上一次的搜索。
主要的CTA是Search按钮,它使用红色在页面上的其他元素中脱颖而出。次要CTA是“成为主机”链接,它也位于折叠的上方。然而,它与页面的其他配色方案融合在一起,所以它不会分散观众对主要意图转换的注意力。
主要特色形象是大,醒目,和品牌。
在上面和下面,您还可以找到关于短途旅行和度假的建议,以鼓励用户在网站上花费更长的时间并进行额外的购买。
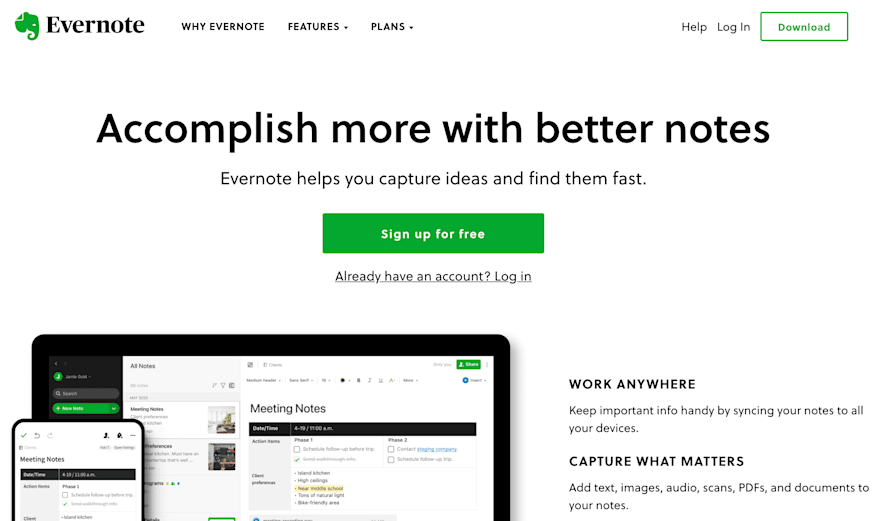
Evernote

为什么有效:
该页面以一个强有力的标题开始,“用更好的笔记完成更多的事情”,然后迅速总结了该公司的业务:“Evernote帮助你捕捉想法并快速找到它们。”
CTA按钮突出的中心位置,以及其标志性的绿色,立即吸引了观众的眼球。
大的功能图像展示了跨两种设备的产品。
该页面是有效的空白的一个很好的例子,它不仅美观,而且建立了视觉层次,引导我们的视线。
主页顶部的一个简洁的菜单提供了直观的导航,不会让浏览者不知所措。
在折叠下面,您还可以查看以奖状形式出现的社会证明,以及以知名客户标识形式出现的信任标志。
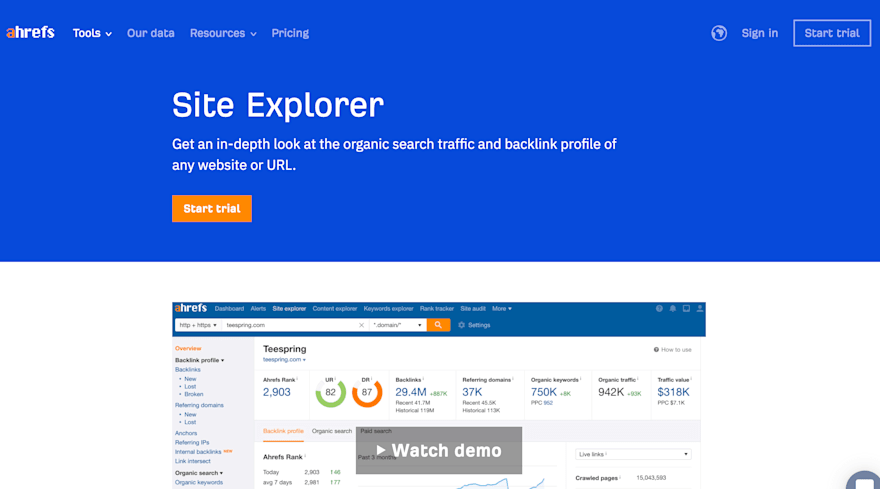
Ahrefs

为什么有效:
调色板利用了对比,但互补的颜色,包括蓝色、白色和橙色。
主CTA按钮位于折叠上方,其明亮的橙色立即引人注目。此外,CTA按钮上的副本是有效的,说明用户可以“花7美元开始7天的试用”。
虽然主标题比大多数主页长,但它通过满足他们的需求来吸引公司的目标受众。
在上面,你可以在“过去7天内开始的试验次数”中找到社会证明,以及包含客户标志的信任标志。
下面是一个突出的大型演示视频,展示了该产品及其价值主张。
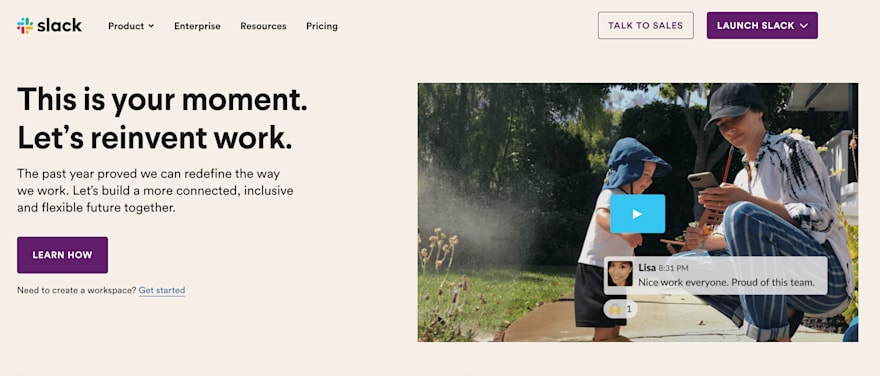
松弛

为什么有效:
它的主要标题是“Slack让一起工作变得非常愉快”,不仅传达了该产品如何让用户受益,而且是使用特定语言吸引目标受众的一个很好的例子。
在折叠上方,我们可以看到三个CTA按钮,但它们仍然不相互竞争。“免费试用”是首页希望访问者采取的主要行动,而次要的CTA“与销售人员交谈”则不那么突出。
动画图像吸引我们的注意力,引导我们的眼睛,但它们足够微妙,不会压倒或惹恼观众。
在幕后,该公司展示了统计数据和品牌图形,以建立其可信度。
首页右侧的大而醒目的图像展示了产品并展示了其价值主张。
5.如何确定你的网页设计是否有效
虽然A/B测试是决定如何提高主页效率的好方法,但同样如此网站热图.
热图使用一定比例的颜色,让用户一目了然地了解他们如何与网页交互,包括他们点击、滚动或忽略的内容。换句话说,它们可以帮助你看到网页中最受欢迎(热门)和最不受欢迎(冷门)的元素,从红色到蓝色。
有四个不同类型的热图,包括:
滚动地图:显示有多少访问者向下滚动到网页上的任何一点
点击和触摸地图:显示点击次数最多的元素
移动地图:追踪桌面用户在浏览网页时鼠标移动的位置
桌面和移动热图:追踪你的网站在不同设备上的表现,并允许你比较结果
使用热图,您可以确定访问者是否:
是否关注你最重要的内容
查找并使用重要链接,如CTA、选择加入、按钮或菜单项
花太多时间与不重要或不可点击的元素互动
在不同设备上查看主页遇到困难
从热图中获得的信息为您提供了无可辩驳的数据,您需要在a /B测试、技术更新或主页设计方面做出更明智的决定。
结论
你的企业网站首页是你最重要的资产之一,因为它负责建立良好的第一印象,并将访问者转化为所有重要的线索。
记住,这一切都始于了解一个好的网站主页设计的元素,以及它所提供的好处。此外,跟踪访问者是否喜欢你的布局对后续的任何调整都非常有益。
最后,让你的主页设计正确可能是棘手的,但有了这篇完整指南中有用的、循序渐进的信息,你现在已经走上了欢迎页面成功的道路。